但当然想要有更精确显示中文信息显示,
本文介绍,我如何使用Laravel的Validator自定义中文的信息。
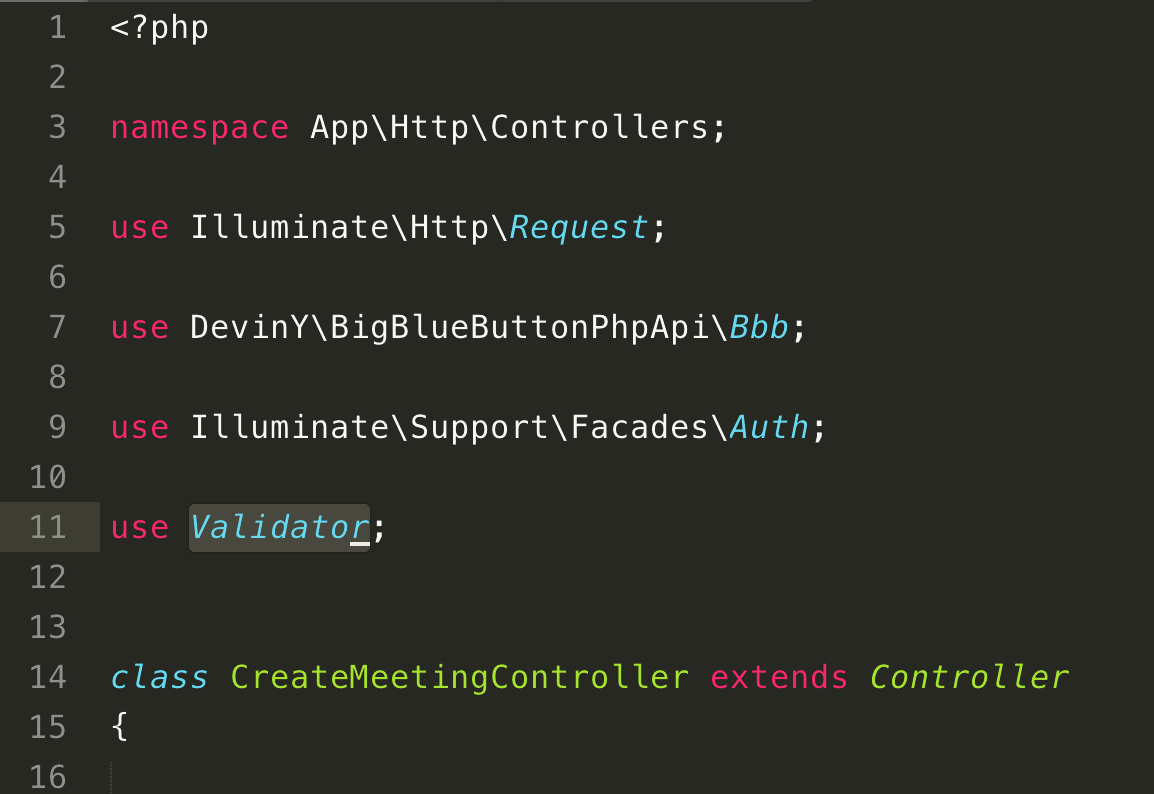
一、首先,在Controller上先导入Validator

二、Validator可以接受三个栏位,第三个就是自定义的错误信息啦...
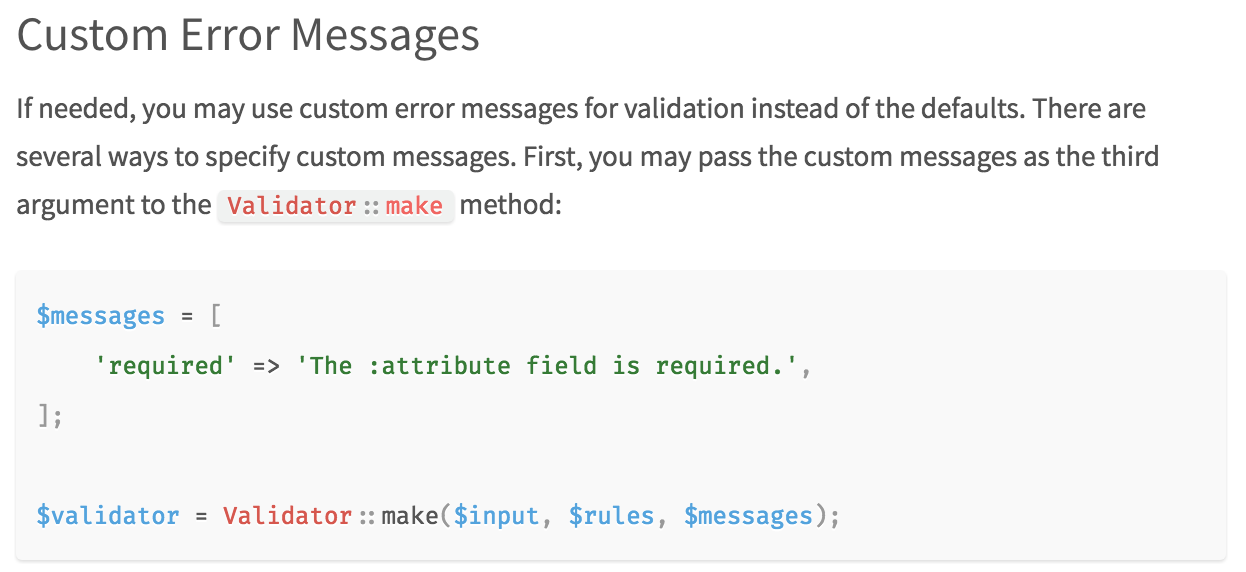
详见,官网Custom Error Messages部份:

https://laravel.com/docs/5.5/validation#customizing-the-error-messages
$validator = Validator::make($input, $rules, $messages);可以收三个参数:第一个输入: 表单传进来的值$request->all()。
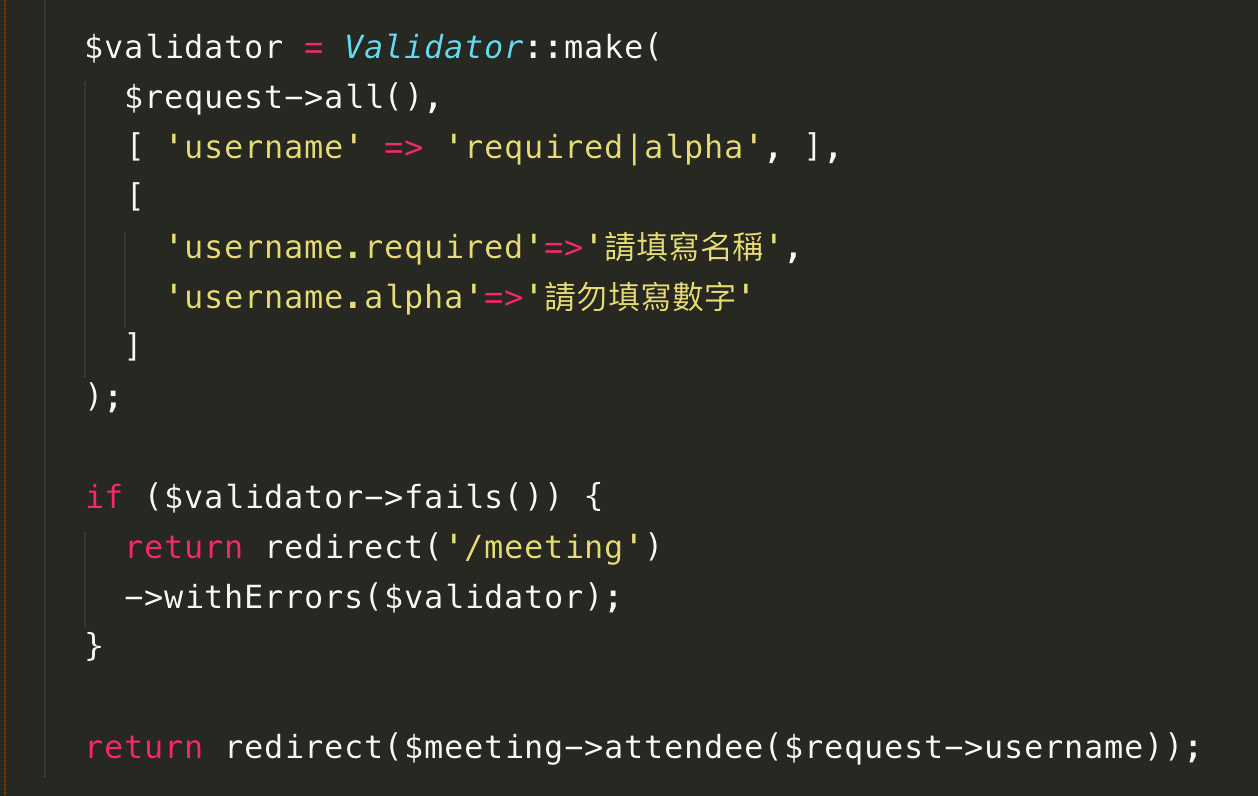
第二个规则: 栏位的规则,例如这里,我username是required必填并且需为alpha。
第三个信息: 本文重点,自定义的错误信息。
下图抓我进程中的源码:

所以$validator->fails()验证失败时,即可导回表单页面/meeting。
如果没有验证失败,就会调用Api,传入使用者填写的username名称,取得进入的网址。
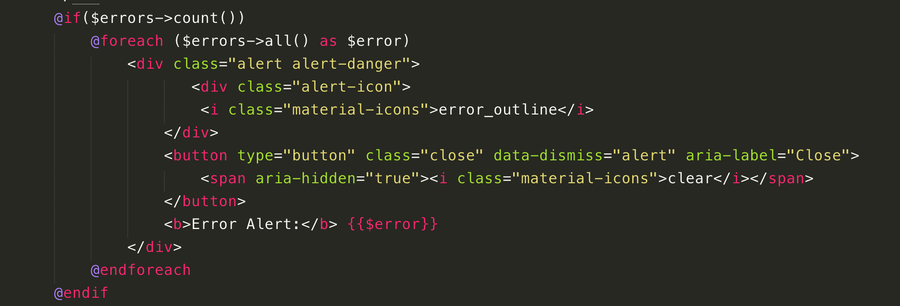
三、在表单blade页面的进程码中。
$errors->count()查看是否有错误,
使用foreach循环不同的错误,
因为可能有多个栏位多种错误,{{$error}}则是错误的原因。

测试

五、如果只填入1234,压「进入」钮,就会出现请勿填写数字的信息罗。





No Comment
Post your comment