本文透过简易的Laravel livewire范例,
看看livewire组件如何验证使用者输入错误,并显示中文错误信息。
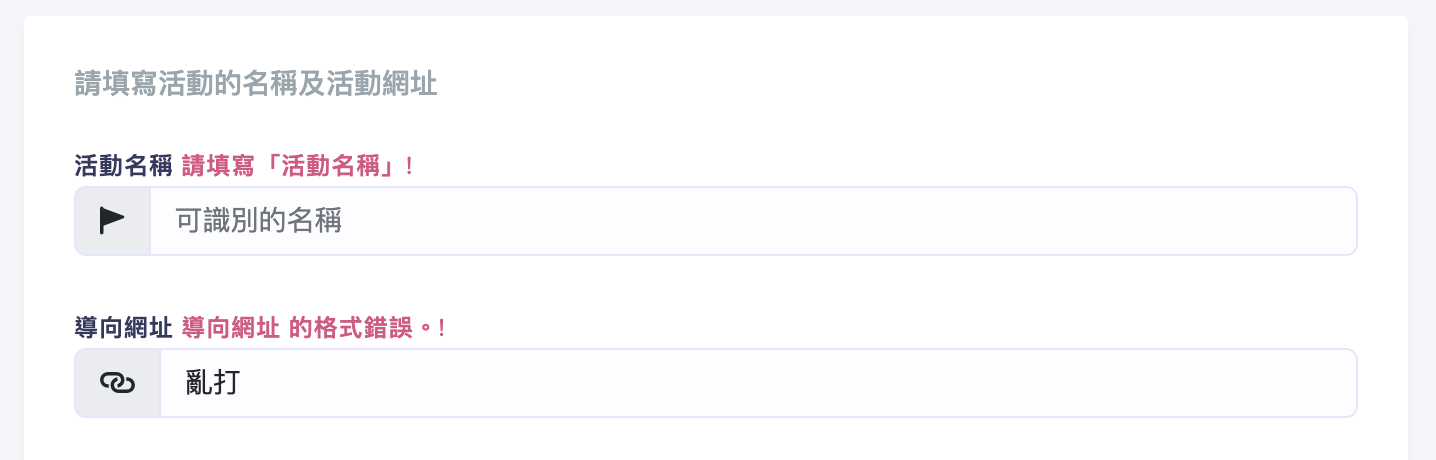
功能测试,活动名称不填,并且网址乱打后,送出表单。
在下图画面中「红色」的字我们可以看见是非常友善的中文化的错误信息啦。 
一、首先设置config/app.php,添加环境变量,并且默认中文。
这样.env中不需调整默认就吃中文语言档。
/*
|--------------------------------------------------------------------------
| Application Locale Configuration
|--------------------------------------------------------------------------
|
| The application locale determines the default locale that will be used
| by the translation service provider. You are free to set this value
| to any of the locales which will be supported by the application.
|
*/
'locale' => env("APP_LOCALE","zh_TW"),二、放入中文化语言档的lang/zh_TW/validation.php,网络上应该Google的到。
如果您google不到,那直接拿自己Laravel项目目录下的lang/en/validation.php翻吧.😱
三、过於简单,直接看我的组件的Class吧,
$rules直接设置规则及$validationAttributes设置好input栏位的中文名称。
class RedirectUrlsForm extends Component
{
use Common;
public $listeners = ['setOaName'];
public $redirect_url_id;
public $action_name;
public $action_key;
public $target_url;
public $tags;
public $errors = [];
protected $rules = [
'action_name' => 'required',
'target_url' => 'required|url',
'oa_id'=>'required'
];
protected $validationAttributes = [
'action_name' => '活动名称',
'target_url' => '导向网址'
];
public function store(){
$validatedData=$this->validate();
RedirectUrl::create($validatedData);
}
public function render()
{
return view('livewire.redirect-urls-form');
}
}上方进程码中检查规则,符合规则放行,表单数据直接存入Model啦。
$rules的地方理论上要定义所有的栏位,可不填的就打nullable。
如果要对栏位数据进行特殊处理,就分开update,正常情况下相关方便。
$validatedData=$this->validate();
四,这是Laravel livewire的view部份内容,
可以看到表单submit时,会调用store()的方式。
{{-- RedirectUrlsForm --}}
<div class="row root">
<label class="d-none rootlabel">{{ $this->getName() }}</label>
<div class="col-12 col-sm-6 col-lg-6">
<div class="card" id="sample-login">
<form wire:submit.prevent="store">
<div class="card-body pb-0">
<p class="text-muted">请填写活动的名称及活动网址</p>
<div class="form-group">
<label>活动名称 @error("action_name")<span class="text-danger">{{$message}}!@enderror</span></label>
<div class="input-group mb-3">
<span class="input-group-text"><i class="fa-solid fa-flag-pennant"></i></span>
<input type="text" wire:model="action_name" class="form-control" placeholder="可识别的名称" aria-label="活动名称" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group">
<label>导向网址 @error("target_url")<span class="text-danger">{{$message}}!</span>@enderror</label>
<div class="input-group">
<span class="input-group-text" id="basic-addon2"><i class="fa-sharp fa-solid fa-link-horizontal"></i></span>
<input type="text" wire:model="target_url" class="form-control" placeholder="跳转的活动网址" aria-label="导向网址" aria-describedby="basic-addon2">
</div>
</div>
五、验证功能,表单乱打,
如同上方的截图中可直接显示出正确的中文错误信息。
在View的部份,错误信息就可以显示出中文本了
「导向网址的格式错误」及「请填写活动名称」。
详细的使用方式也可以自行去查看Laravel Livewire的官网 ,写的很清楚。
@error("action_name")<span class="text-danger">{{$message}}!@enderror
本范例采用Laravel框架9.31.0进行
artisan -V
Laravel Framework 9.31.0



No Comment
Post your comment