建立于: 5年前 ( 更新: 5年前 )
前言
本文介绍我如何用docker来优化我自己的图档。
直接缩小目录中的图档,一行命令搞定图形优化。
这是我GitHub上创建的repo,下载下来,build自己的image就能使用罗
请注意原图会直接被改掉哦!!
https://github.com/DevinY/optimize-image
本文介绍我如何用docker来优化我自己的图档。
直接缩小目录中的图档,一行命令搞定图形优化。
这是我GitHub上创建的repo,下载下来,build自己的image就能使用罗
请注意原图会直接被改掉哦!!
https://github.com/DevinY/optimize-image
Build自己的image可以用命令如下:
docker build -t optimize-image .
我用这个命令更新有文本内容的图档
docker run --rm -v ${PWD}:${PWD} optimize-image ${PWD} -mw 900 -q 80
请注意你有留原图备份,我用这个命令更新我网站上的超大图案
docker run -rm -v ${PWD}:${PWD} optimize-image ${PWD} -mw 1620 -q 20
实际操作画面
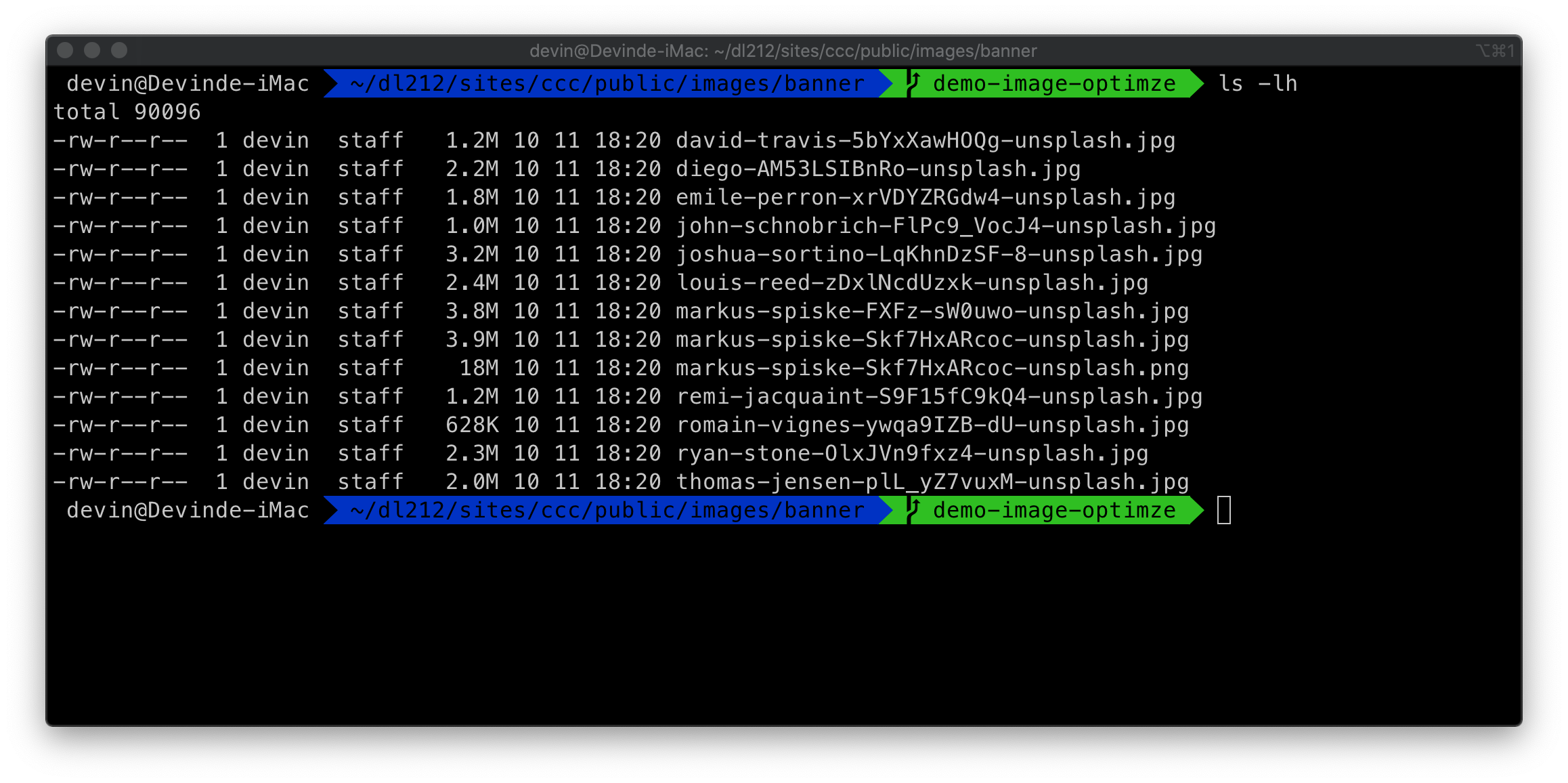
开始进行前,有3.9M及3.8M的以下是未更新前的图档
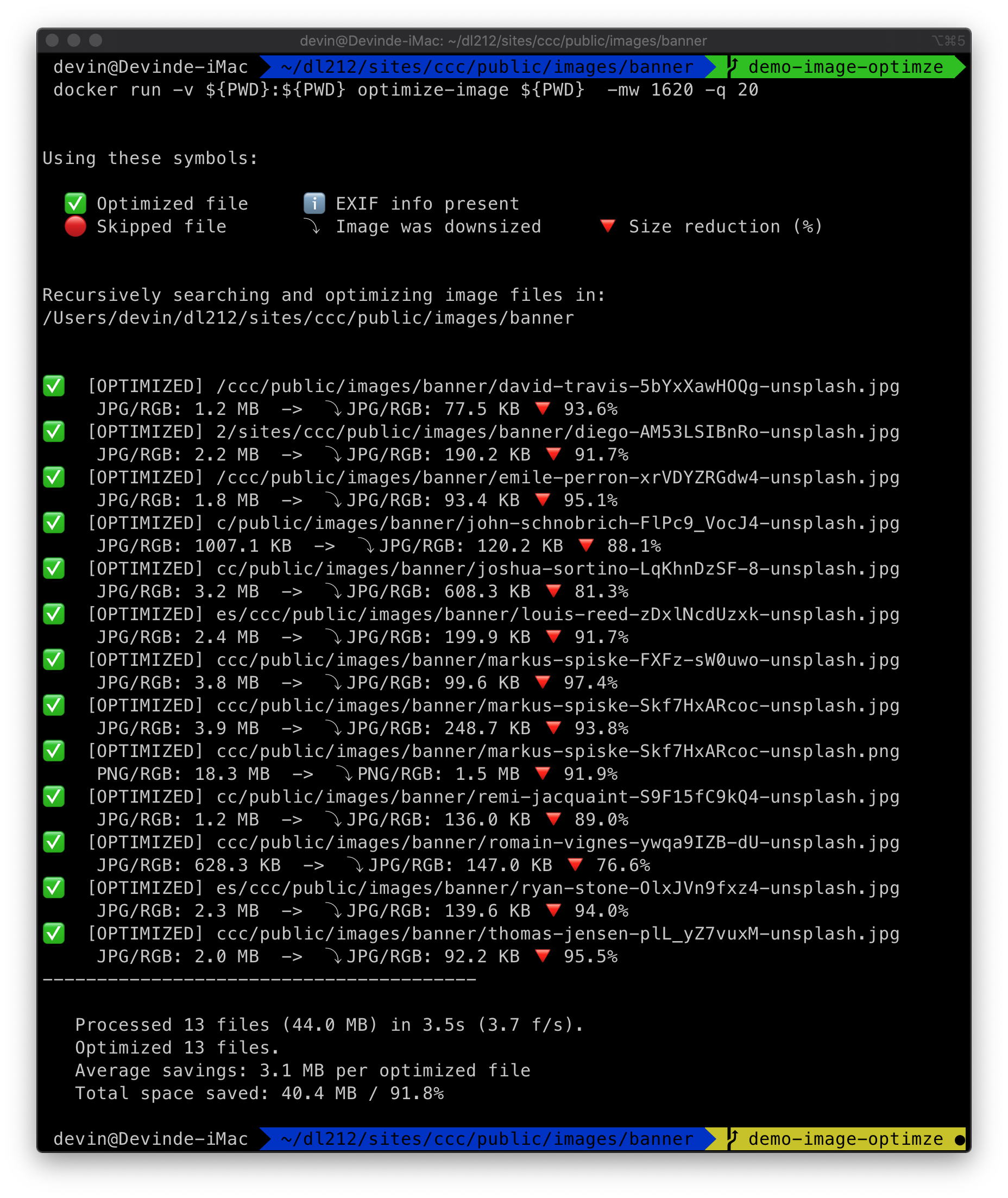
见证奇迹的时刻,运行后
docker run -v ${PWD}:${PWD} optimize-image ${PWD} -mw 1620 -q 20
运行优化后的结果,直接少了40MB,图档缩小到几百KB。




No Comment
Post your comment