在CI Server上运行laravel dusk及phpunit轻松搞定自动化测试,及相关日志。
看完本篇或许您会发现CI/CD有多简单。
我指基本的运用。
如果您对於持续集成或是持续交付这两个辞不是很了解,
可以参考下方的连结,我就不在多做说明了。
山姆锅对持续集成、持续部署、持续交付的定义
GitHub上DevinY/jenkins详细使用说明:
https://github.com/DevinY/jenkins
(注:这个jenkins内的PHP使用的为
PHP已更新至 7.2.6。(2018-06-10)
如果您想要马上使用,依序运行如下命令即可。
当然您的电脑需有Docker及git基本的。
(MacOS上我确定可运行,Linux可能您需要了解一些docker设置及权限调整才能跑)。
请确认您的主机连接埠未被占用8080、50000、1915。
git clone https://github.com/DevinY/jenkins
cd jenkins
docker-compose up
题外话,如果您要创建自己的jenkins image,请在
docker-compose up 启动前,先移除docker-compose.yml中的 #build . 注解,(下图中build前面的#字号),
再运行
docker-compose up,这样docker发现您没有下载该image时,就会自动使用目录下的Dockerfile,创建jenkins的image了,或者,也可以用
docker build命令,先创建好自己的jenkins image。
docker build -t myjenkins . 记得要调整您docker-compose.yml中使用的image名称,例如:改成 myjenkins 。
jenkins的image满大的,您尝试自己build这个image需要花一些时间才能build完成。

说多了,上面懂docker运用的人不是难事,回归正题,
当我们下载完jenkins的repo,大可直接使用已build好的image,
因此只需运行
docker-compose up -d 即可。docker会进行检测,看docker-compose.yml中指定的image是否存在我们系统中,
不存在时,就会自动下由我build好并push到Dockerhub上的image(deviny/jenkins:7.1.10),
直接下载来使用,就是说docker会使用该image为模版(template)创建及运行contaienr。
启动完成后,我们就能用浏览器开启jenkins网址罗: http://localhost:8080。
第一次需进行密码解锁,如果是在背景运行(使用-d参数),请用
docker-compose logs ci 查看解锁的密码。完成解锁后,您可使用建议安装,完成后,画面会让我们创建新的使用者,并且进入Jenkins。
另外,所有jenkins安装的数据都会在jenkins数据夹内的var数据夹。
docker-compose down 或ctrl+c中断后,container会被移除,依docker-compose.yml档里面ci service设置,container会挂载在host的var/jenkins_home数据夹,
这样下启动container后才能保有原有的环境。
简单说,弄坏了环境,或是忘了密码,想重来,我们砍掉var再重新运行一次
docker-compose up 即可。(所有的测试的build也都会被下载至var/jenkins_home/workspace)。
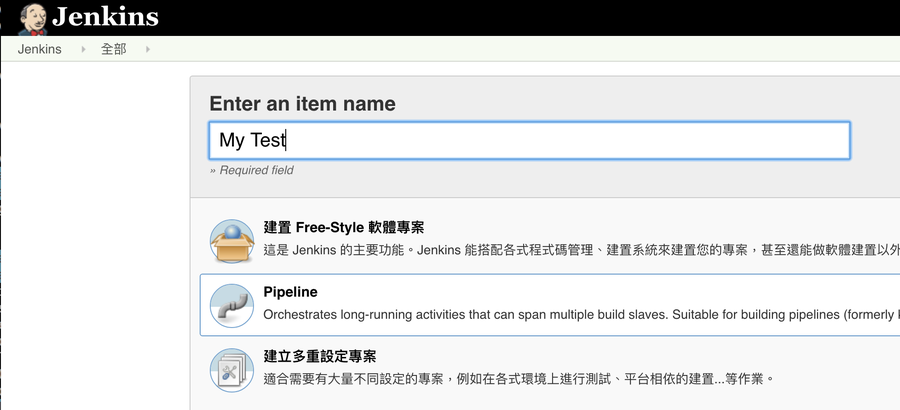
登录Jenkins后,我们就可选择「新建作业」,再选到pipeline来创建一个jenkins的作业:

下方是我使用的 pipeline 参考及每个stage说明:
下载:
如果我们不是使用SCM轮循的方式,而是采用url触发方式时,
可以使用git来进行下载最新版的进程码(请看下方黑色区块的git)。
例如: 我们的CI Server没有真实的对外IP,或许就用轮循让他自己抓。
组态:
非常简单,我把测试环境使用的数据及数据库等设置,放入了.env.example内,这样就可以给CI Server直接拿来使用罗。
启动:
这里很单纯的使用php内建的开发用主机,进行Laravel的启动
测试:
因为Laravel框架,我们要在CI测试操简单,就直接给他跑下去就对了。
phpunit及php artisan dusk.
部署:
如果都没有问题,就可以运行部署到远程主机了。
例如透过rsync,使用加密方式进行差异文件的更新,
再大的Project基本上也可以在几秒内完成。
或是目标环境复杂,调用远程的Laravel的Envoy Task Runner,进行部署。
这应该也OK,如何部署还是要依实际环境来决定,
但我相信要布署的方式有很多的,就看您怎么做了。
pipeline {
agent any
stages {
stage('下载') {
steps {
git 'https://github.com/DevinY/test1.git'
}
}
stage('组态') {
steps {
sh 'cp .env.example .env'
sh 'composer install'
sh 'php artisan key:generate'
}
}
stage('启动'){
steps {
sh 'php artisan serve&'
sh 'php artisan view:clear'
}
}
stage('phpunit测试'){
steps {
sh 'vendor/bin/phpunit'
}
}
stage('dusk测试'){
steps {
sh 'php artisan dusk'
}
}
stage('部署') {
steps {
sh 'echo 可运行rsync哦'
}
}
}
}
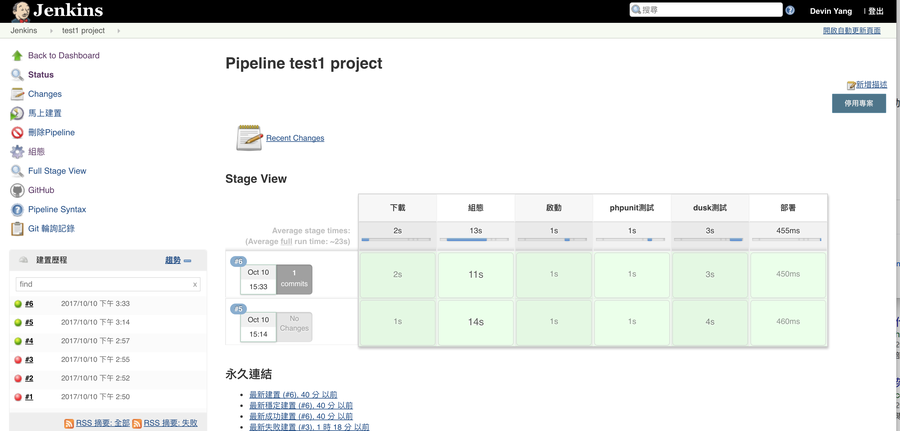
下图为上方的pipeline实际运行的建置画面:
如果需要数据库相关的测试也没问题,
因为这个Jenkins也是docker的container,所以我将设置档,添加到D-Laravel的docker-compose.yml环境中,
并在D-Laravel上创建好jenkins需要任务目录,
就可以简单的用D-Laravel来进行数据库设想关测试了,让Jenkins内的进程可以连到到db container,
因为使用的是相同的网络 dlaravel_net ,
所以CI service可以轻易的ping到db的service(D-Laravel的database container默认的service name)。
### 网页伺服器的container ##################################
ci:
#build: .
image: deviny/jenkins-php:7.1.10
dns: 8.8.8.8
ports:
- "8081:8080"
- "50001:50000"
- "1915"
volumes:
- ./var/jenkins_home:/var/jenkins_home
- /var/run/docker.sock:/var/run/docker.sock
- /usr/local/bin/docker:/usr/bin/docker
hostname: ci
environment:
- TZ=Asia/Taipei
networks:
- dlaravel_net
### Chromedriver contaienr #######
chrome:
image: robcherry/docker-chromedriver
network_mode: "service:ci"
environment:
CHROMEDRIVER_WHITELISTED_IPS: ""
CHROMEDRIVER_PORT: "9515"
cap_add:
- "SYS_ADMIN"
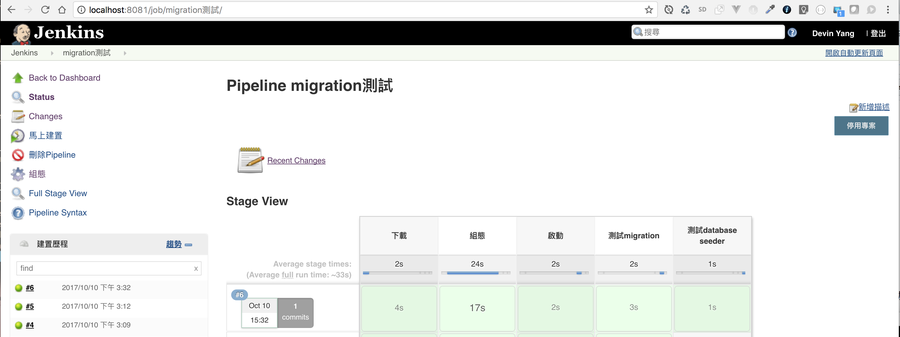
例如:下方的pipeline就是进行migration:fresh及假数据的Insert相关测试。
对Laravel的migration或db:seed了解的人,看到底下pipline的运行方式应该笑出来,
有好多地方命令都非常熟悉,一看应该就知道他在做啥事了,
因为都是laravel上的artisan运行的命令,一模模一样样的放到了pipeline上来运行,
对Laravel的开发者,要进行这样的设置学习曲线应该是零吧。
在下方中的 php artisan migrate:fresh 是Laravel 5.5新提供的功能,
用来移除所有的数据表,并且重新migrate。
因为是测试数据库,所以每次的运行,都会是干净的数据库,再去生成需要的假数据。
Laravel框架用起来就是爽爽的fu,哦fu英文是骂人的话我改一下是feel。
总而言之,Laravel什么样的功能都提供给我们了,测试功能或是创建测试环境及创建假数据的功能。
pipeline {
agent any
stages {
stage('下载') {
steps {
git 'https://github.com/DevinY/test1.git'
}
}
stage('组态') {
steps {
sh 'cp .env.example .env'
// sh 'sed -i "s/localhost/localhost:8000/" .env'
sh 'composer install'
sh 'php artisan key:generate'
}
}
stage('启动'){
steps {
sh 'php artisan serve&'
sh 'php artisan view:clear'
}
}
stage('测试migration'){
steps {
sh 'php artisan migrate:fresh'
sh 'php artisan'
}
}
stage('测试database seeder'){
steps {
sh 'php artisan db:seed'
}
}
}
}
任何的失败,都会进行纪录。
是不是有发觉在Laravel的环境下,使用CI的自动测试太简单了,
简单到这篇标题我都觉的都应该打成,是介绍而不是教程了。
好啦,为了SEO我还是打成教程好比较好..




No Comment
Post your comment