建立于: 8年前 ( 更新: 8年前 )
前言
由於Google Chrome 63会强制转换*.dev的域名为https了,D-Laravel新版的域名变更为*.test。本文说明更新的方式。
手动更新
一、您需手动移除您电脑中的/etc/hosts内的*.dev域名,您需有root权限才可修改系统上的/etc/hosts。您也可以不管他,不过有一些旧的*.dev的域名会残留在/etc/hosts里面。
您可透过vim修改,例如: sudo vi /etc/hosts 进行修改。
如果您是D-Laravel的爱用者,整台电脑就只有D-Laravel的docker环境时,您可以简单运行
./dlaravel uninstall 这会帮您,移除所有的docker images,contianers及/etc/hosts上所有的*.dev设置。
注意,您的电脑内有自己的其他项目的contianer,请千万不要运行这个命令。
二、完成后,即可在D-Laravel的Project数据夹,运行
git pull 更新。您可能需移除一些dlaravel/etc下的一生成的设置档,建议直接装个新的数据夹测试。
三、运行
./dlaravel 即可重建*.test的域名,依您dlaravel/sites数据夹的laravel projects名称创建。新测试安装
如果您使用是旧版的D-Laravel强列建议,直接先clone一个新的先来测试看看运作是否正常,例如新的数据夹叫 dlaravelnew 。
1.
git clone https://github.com/DevinY/dlaravel.git dlaravelnew
2.将旧版的data及sites/* (Laravel Project)拷贝到新版本的D-Laravel目录中(dlaravelnew)。dlaravelnew/data (即是Mysql的数据)
dlaravelnew/sites/(放Laravel Project的地方)
3.使用normal为范本,拷贝出custom版本的docker-compose设置档。
cp docker-compose-normal.yml docker-compose-custom.yml 4.强制进行softlink,让docker-compose-custom.yml连结到docker-compose.yml
ln -vsf docker-compose-custom.yml docker-compose.yml 5. 请调整及确认,您旧版本的D-Laravel中的docker-compose.yml使用的php版号与数据库版号是否与新版本相同。
如果DB的版本新旧差异过大,可能您的db container会开不起来。
6. 运行
./dlaravel ,可依sites内的project数据夹名称,重新创建域名了。7.
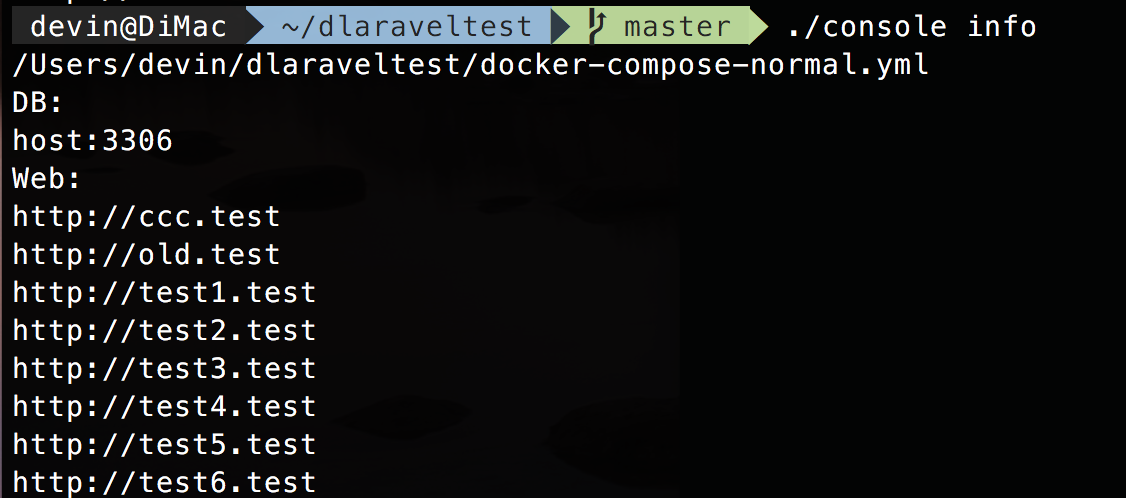
./console restart ,进行测试。8. 正常请况下,您可以使用./console info查看您所有project的域名:





No Comment
Post your comment